In the world of mobile development two major competitors are Flutter and React Native. Both frameworks have their own strengths and weaknesses, and developers are often torn between the two. As we look to the future, the question becomes: which framework will emerge as the dominant one by 2023?
We will take a look at each framework’s advantages and disadvantages, as well as their comparative performance and popularity. By the end of this blog post, you should have a better understanding of which framework – Flutter vs. React Native – is more likely to become the leader in the mobile app development industry in 2023.
Table of Contents
- What is React Native?
- Popular Apps Made With React Native
- What is Flutter?
- Famous Apps Built With Flutter
- React Native: Pros and Cons
- Pros of React Native
- Cons of React Native
- Flutter: Pros and Cons
- Pros of Flutter
- Cons of Flutter
- Flutter vs. React Native: Detailed Comparison
- The Verdict
- Frequently Asked Questions
What is React Native?
React Native is a JavaScript framework created by Facebook that allows developers to create native mobile applications for iOS and Android platforms using the same codebase. It is based on the popular React library and provides a powerful set of features that allow developers to create high-performance mobile apps with minimal effort.

React Native enables developers to build cross-platform apps quickly and efficiently, without having to write separate code for each platform. This means that you can write the same code for both iOS and Android devices, reducing the amount of development time and cost. React Native provides access to native APIs and components such as camera, geolocation, and contacts, giving you the ability to create powerful and performant mobile applications. The framework has an intuitive UI library and also provides cross-platform support for popular libraries like Redux. With its easy-to-use tools, such as hot reloading, you can quickly iterate on your app and make changes without having to restart the application.
Popular Apps Made With React Native
React Native has been used to create some of the successful apps on the market. According to recent statistics, over 95% of the top 100 grossing apps on iOS and Android were made with React Native. Furthermore, over 4 million developers are using React Native worldwide, and it is estimated that more than 1 billion devices are running apps developed with this framework.

Popular apps made with React Native are becoming increasingly more common, as the framework makes it easy to develop cross-platform applications that look and feel native on both iOS and Android devices. These apps are used by millions of people around the world every day.
-
Instagram
Everyone knows Instagram! This powerful photo-sharing and video platform is another popular example of a successful app built with React Native.
-
Facebook Ads Manager
Developed by the world’s largest social media platform, Facebook Ads Manager is one of the most popular apps created with React Native. This app allows you to create, manage, and monitor your campaigns, as well as analyze their performance.
-
Airbnb
Airbnb is a great example of how React Native can be used for large-scale projects. This multi-faceted app allows users to search for and book unique accommodations from all around the world.
-
Skype
Microsoft’s instant messaging platform, Skype, is also a popular React Native app. It allows users to make audio and video calls, share files, and collaborate in real time.
-
Walmart
The retail giant, Walmart, has also invested in React Native and created their own mobile app for customers. It allows users to browse products, compare prices, read reviews, and even pay for their purchases without ever leaving the app.
React Native has become a popular choice for app development due to its efficient codebase that allows developers to quickly build powerful applications with minimal effort. Furthermore, its large community of developers provides support for any issues or questions that may arise during development.
What is Flutter?
Flutter is an open source, cross-platform mobile application development framework developed by Google. It enables developers to create high-quality native apps for both iOS and Android devices with a single codebase. Flutter allows developers to quickly and easily build beautiful and powerful apps that run natively on both Android and iOS platforms.

Flutter is based on the popular Dart programming language and features a reactive style of programming that makes developing apps easier and faster. With its advanced layout system, Flutter can create complex UI components with ease. Additionally, Flutter includes a rich set of platform-specific APIs and libraries, enabling developers to create apps for both platforms without having to learn two different programming languages.
Finally, Flutter is completely free and open-source, making it an ideal choice for developers looking for an easy way to get started with mobile app development. With its fast iteration cycles, rich feature set, and wide range of supported platforms, Flutter provides developers with a powerful yet simple platform for building beautiful and functional mobile apps.
Famous Apps Built With Flutter
Flutter has been gaining a lot of popularity over the last few years, and it’s no surprise why. With its quick and intuitive development cycle, Flutter is a great choice for developing mobile apps.
One of the key benefits of Flutter is that it allows you to create apps quickly and efficiently, while also providing access to powerful features like Google’s Material Design UI, rich animations, and more.
Flutter has been used to develop some of the most popular apps today. Here are a few of them:
-
Google Ads
Google Ads is one of the most popular ad platforms, and it was developed using Flutter. The app offers a rich user experience with smooth animations and a great design.
-
Alibaba
Alibaba is one of the world’s biggest e-commerce platforms, and its app was created using Flutter. The app offers a fast and seamless shopping experience.
-
Hamilton
Hamilton is a popular musical based on the life of Alexander Hamilton. The official Hamilton app was built using Flutter, and it allows fans to keep up with the latest news and events related to the show.
-
Reflectly
Reflectly is a popular lifestyle journaling app, and it was developed using Flutter. The app provides users with a simple and beautiful interface, allowing them to easily document their thoughts and feelings.
-
Birch Finance
Birch Finance is a personal finance app that helps users manage their finances and make better spending decisions. It’s built with Flutter, giving users a smooth and reliable experience.

Flutter has become a powerful tool for developing modern mobile apps, and its popularity will continue to grow as developers discover its capabilities.
React Native: Pros and Cons
React Native enables developers to create native apps for both iOS and Android platforms using JavaScript. The use of React Native has grown exponentially over the years due to its numerous advantages.
Here are 5 of the main pros of React Native development.
Pros of React Native
-
Cross-Platform Compatibility
React Native is a powerful framework for mobile app development that enables developers to create apps for both iOS and Android platforms using a single codebase. It is an open-source library that provides developers with the tools needed to create robust, feature-rich applications quickly and efficiently. With React Native, developers can save time and resources, as they no longer need to create separate apps for each platform.
-
Cost-Effective
React Native has gained immense popularity among mobile app developers, thanks to its cost-efficient approach. With this framework a team of developers can build applications for both iOS and Android platforms simultaneously, saving time and resources. Moreover, the availability of numerous libraries, tools and third-party plugins makes React Native more accessible and affordable for small businesses and startups, providing quality app development services at an affordable price.
-
Fast Deployment
The fast deployment of React Native allows developers to create and publish new features or updates quickly. The code can be reused, making it cost and time-efficient. Furthermore, the platform offers hot reloading, which enables developers to see the changes they make instantly, saving more time. With React Native developers can create high-quality mobile applications that can be deployed quickly and efficiently, while ensuring a seamless user experience across different devices and platforms.
-
Easy Maintenance & Updates
React Native offers easy maintenance and updates thanks to its reusable components, hot reloading and simplified debugging process. It allows developers to make changes to the codebase while the app is running, making the process quicker and more efficient. The platform also has a large active community that offers continuous support, making it easier to stay up-to-date with the latest updates and best practices. React Native provides a smooth development experience for both iOS and Android, allowing businesses to focus on creating excellent user experiences instead of dealing with burdensome maintenance issues.
-
High Community Support
The React Native development community has experienced high levels of support from its members. This tight-knit group of developers consistently provides valuable feedback and resources to one another, creating a culture of collaboration and support. The community also regularly hosts meetups and conferences to facilitate knowledge-sharing and network-building. The strong community backing of React Native development makes it an attractive option for organizations looking to develop versatile and efficient mobile applications.
Overall, React Native can greatly benefit businesses and developers by reducing development time, enhancing user experience and simplifying mobile app maintenance.

Cons of React Native
React Native is a popular choice for building cross-platform mobile apps. However, like any technology, it has its limitations. Here are 5 disadvantages of using React Native.
-
Performance Issues
Performance issues are a notorious problem to developers when building applications with React Native. The framework’s virtual DOM, while helpful in many aspects, can lead to slow rendering times and less-efficient performance. Additionally, the problem is compounded when developing applications for older devices with limited processing power or resources. Luckily, there are ways to mitigate this, such as optimizing image sizes, reducing the number of elements on a screen and utilizing third-party libraries to improve performance. However, it is important to keep a close eye on performance metrics and make adjustments accordingly to avoid potential user frustration or abandonment.
-
Third-Party Dependency Issues
One of the biggest challenges facing React Native development is the issue of third-party dependencies. While using open-source code from third-party libraries can speed up development, it can also introduce security vulnerabilities or compatibility issues. Additionally, keeping track of numerous dependencies, each with potentially different versions and dependencies of their own, can be difficult to manage. Ensuring that all dependencies are up-to-date and compatible with each other is crucial, but can also be time-consuming. Proper testing and vetting of third-party libraries is essential to minimize these risks and ensure a reliable and secure application.
-
Limited Customization
React Native is a powerful cross-platform development framework. However, one limitation is its limited customization options. While it provides a rich set of pre-built UI components, customizing them to meet specific design requirements can be challenging. Developers often have to rely on third-party libraries or build their own components from scratch. Despite this limitation, React Native remains a popular choice among developers due to its ease of use, flexibility, and ability to deliver applications quickly.
-
Debugging Challenges
Debugging in React Native can be challenging as it involves a complex architecture of Javascript and native code. Identifying the root cause of errors in the codebase can be a daunting task, and testing for edge cases and different devices can be time-consuming. Additionally, debugging network-related issues across different operating systems can be complicated. To overcome these challenges, developers rely on specialized tools like Chrome DevTools, React Native Debugger, ESLint and Jest testing frameworks.
-
Learning Curve
Learning React Native development can have a steep learning curve for developers who are not familiar with the framework. React Native has its own syntax, components and libraries which can be different from other frameworks. However, the React Native community is robust and offers a wealth of resources and support to help developers get started and continually improve their skills. Overall, the learning curve of React Native development ultimately depends on a developer’s prior experience and commitment to learning.
In conclusion, although React Native development offers many benefits such as faster development, code reuse and cross-platform compatibility, there are also some significant cons to consider. Overall, while React Native is a viable option for certain types of apps, it may not be the best choice for every project.
Flutter: Pros and Cons
Flutter is an innovative mobile application development framework that has gained widespread attention in recent years. Developed by Google, it offers a variety of advantages that make it a popular choice for developers.
So, let’s get started and explore the 5 key benefits of Flutter development!
Pros of Flutter
Are you considering using Flutter for your next mobile app development project? If so, you’re making an excellent choice.
-
Hot Reload Feature
One of the most beneficial features of Flutter is its Hot Reload feature, which allows developers to instantly preview their changes in real-time. This makes development much faster and easier, as developers don’t have to manually compile and deploy code in order to view their changes. The Hot Reload feature is also beneficial for debugging, allowing developers to quickly fix any issues they may encounter while coding. This feature helps developers stay productive and reduces time spent debugging code. Ultimately, this improves development speed and enhances the overall user experience.
-
Increased Productivity
When it comes to developing mobile applications, productivity is key. Flutter is a great choice for developers because of its ability to increase productivity. Flutter allows developers to quickly create high-quality apps in a fraction of the time it would take to build them with traditional technologies. This is possible because Flutter’s unique architecture provides developers with a single codebase that can be deployed on both iOS and Android platforms. This means that developers don’t have to write separate code for each platform, saving them both time and money.
-
Cross-Platform Support
Flutter offers developers a powerful platform for creating beautiful, cross-platform applications with a single codebase. With Flutter developers can create apps for both Android and iOS without the need to write separate codes for each platform. By using the same code base, developers can save time and money while ensuring a consistent experience across different platforms. Flutter makes it easy to use the same UI and business logic on both platforms, which helps to keep the user experience consistent.
-
Open Source Framework
Flutter is an open source framework that offers developers a wealth of features and tools to help them create stunning apps quickly and easily. By taking advantage of the open source nature of Flutter, developers are able to access an array of development libraries and packages, allowing them to rapidly develop their projects in a cost-effective manner. Additionally, the framework offers detailed documentation and a vibrant community to support developers in making the most out of their projects. With its open source nature, Flutter is also highly customizable and flexible, allowing developers to create unique user experiences with ease.
-
Performance
When it comes to mobile application development, performance is an important factor to consider. Flutter offers superior performance and can even run without Dart language. This allows the code to be executed in a more efficient manner, thus resulting in better overall performance.

Cons of Flutter
There are some downsides to using Flutter that you need to be aware of. By understanding the limitations of Flutter, you can make an informed decision about whether it is the right framework for your project.
-
Limited Community Support
Developers who work with Flutter often find that there is a limited amount of community support. Unlike other popular frameworks such as React and Angular, the Flutter community is still quite small. This can make it difficult to find answers to technical questions or to find experienced professionals who can help out with coding issues. Additionally, the documentation for Flutter can be sparse in certain areas. While this issue has been improving over time, it can still be challenging to troubleshoot more complex issues with the limited resources available.
-
Lack of Third-Party Libraries
One of the drawbacks of Flutter development is the lack of third-party libraries. While there are some useful third-party libraries available for Flutter, it’s not nearly as expansive as its competitors. For instance, while React Native has a library of over 3000+ libraries and frameworks, Flutter only has a few hundred. This limitation means that developers may have to write code from scratch instead of being able to rely on existing libraries. As a result, development time can be increased and the project could be more expensive overall.
-
No Support for Older Devices
One of the major drawbacks of developing with Flutter is that it does not provide support for older devices. While this isn’t an issue for new releases, older devices may not be able to take advantage of the features that Flutter offers.
-
Increased Development Time
One of the biggest downsides to Flutter development is the fact that it can take more time to develop an app than other frameworks. While it is true that Flutter offers developers a faster way to produce a high-quality app, there are still certain aspects of developing an app with Flutter that can be more time consuming. For example, when creating an app in Flutter, all of the necessary coding must be done from scratch. This means that it can take longer to develop an app in Flutter than it would to use a framework like React Native which is largely based on pre-existing code. Additionally, developing an app with Flutter will require more time for debugging and making sure that the code is clean and optimized.
-
Not as Popular as Other Frameworks
Flutter is still in its early stages and is not as widely adopted as other mobile development frameworks. Despite the advantages it has over existing frameworks, Flutter is often viewed as a newer and riskier option. This means that it is less likely to be chosen over more established solutions like React Native and Xamarin. Additionally, Flutter is not yet compatible with all the popular platforms, meaning that developers may have to look for other solutions when developing for certain platforms. As a result, there is less community support available for Flutter compared to other frameworks, making it more difficult to find help and resources.
While Flutter does have its advantages, it also has a few drawbacks that should be considered before you choose to use it for your project. Ultimately, the decision to use Flutter will depend on your project needs. If you want something that is quick and easy to develop, then Flutter may be the right choice. However, if you need something with more features and a larger user base, then you may want to consider another option.
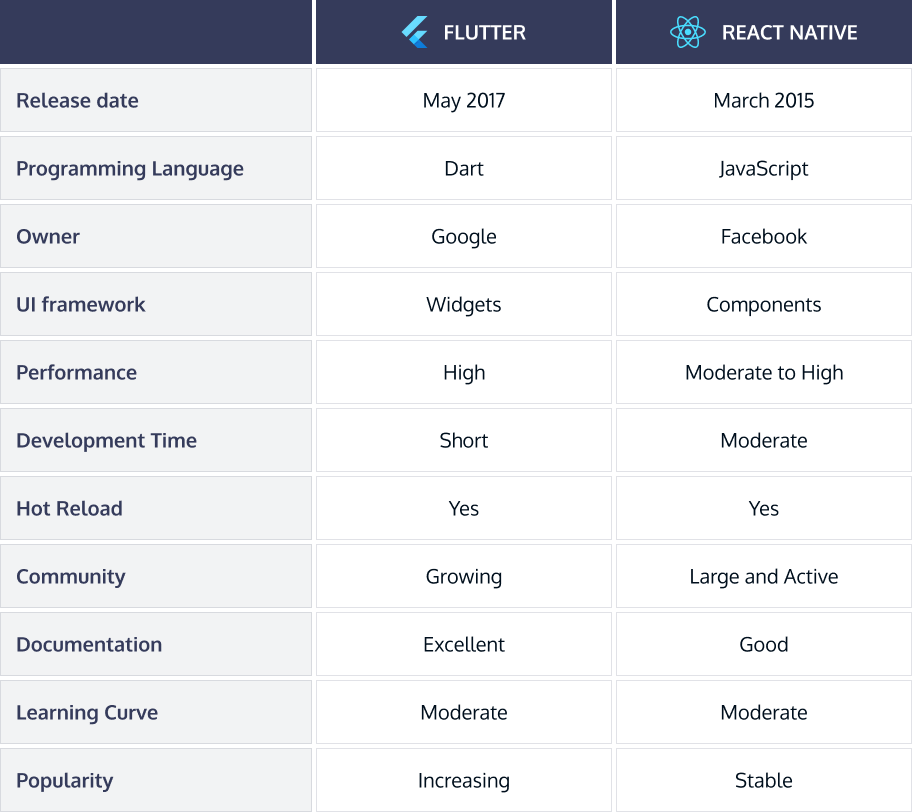
Flutter vs. React Native: Detailed Comparison
In 2023, both Flutter and React Native are great options for developing mobile apps. When it comes to choosing between Flutter and React Native, both offer a number of advantages and disadvantages.
To help you decide which one is right for your project, here’s a comparison of the two in 7 key points.
Flutter vs. React Native: Programming Language
Flutter uses the Dart programming language, while React Native uses JavaScript. Both languages are easy to learn and use for developers, but Dart is generally considered to be more robust and comprehensive than JavaScript.
Flutter vs. React Native: Performance
Flutter provides better performance than React Native due to its compiler which is known as “Ahead of Time” (AoT) compilation. React Native relies on the JavaScript bridge to communicate with native components, resulting in slower performance.
Flutter vs. React Native: Community Support
React Native has been around longer than Flutter, which means it has a larger and more active community of users. React Native also has more plugins and libraries available, allowing developers to quickly find solutions to their coding issues. However, the Flutter community is steadily growing, with more resources being added all the time.
Flutter vs. React Native: Development Time
Flutter offers much faster development time than React Native due to its hot reload feature, which allows developers to make changes to their code and see the results instantly. React Native requires a full app reload each time changes are made, making it slower for developers.
Flutter vs. React Native: Cost
Both Flutter and React Native offer a free development environment, so there is no additional cost involved in using either framework. That said, developing complex applications with either framework can incur costs related to hiring an experienced development team and purchasing plugins or libraries from third-party sources.
Flutter vs. React Native: Platforms Supported
Flutter supports Android, iOS, Windows, Mac, Linux and web platforms, while React Native supports Android, iOS and UWP (Universal Windows Platform).
Flutter vs. React Native: Hot Reload
Flutter offers a hot reload feature which is a major advantage as developers can easily view their changes in the app’s interface in real time, while React Native has the Live Reload feature which allows changes in the source code to be reflected in the device instantly.
Flutter vs. React Native: UI Components & Development API
Flutter has many ready-made UI components like buttons, lists, etc. It also offers development APIs for better app development. React Native provides many UI components, but it does not offer much flexibility when it comes to customizing them.
Flutter vs. React Native: Documentation & Tooling
Flutter offers extensive documentation and tooling support, making it easier for developers to understand and use the platform. React Native also has extensive documentation, but the tooling support is somewhat limited compared to Flutter.

The Verdict
When it comes to deciding which technology will win out in 2023, the answer isn’t so clear-cut. Both Flutter vs. React Native have plenty of strengths and weaknesses. Flutter is a fast, reliable framework for creating cross-platform mobile applications, with access to plenty of open-source libraries and a rich ecosystem of plugins. React Native, on the other hand, gives developers the freedom to create complex user interfaces with JavaScript and is backed by a huge community of developers.
The choice between these two frameworks will likely come down to individual needs and preferences. If you need a fast and reliable platform that allows you to create mobile apps quickly, then Flutter might be the better option. However, if you’re looking for an established platform with a large support network and powerful UI capabilities, then React Native may be the better choice.
Ultimately, both frameworks offer powerful development solutions and are likely to remain popular choices well into the future.