Model–view–viewmodel (MVVM) is a software architectural pattern that facilitates the separation of the development of the graphical user interface (the view) – be it via a markup language or GUI code – from the development of the business logic or back-end logic (the model) so that the view is not dependent on any specific model platform.
The viewmodel of MVVM is a value converter, meaning the viewmodel is responsible for exposing (converting) the data objects from the model in such a way that objects are easily managed and presented. In this respect, the viewmodel is more model than view, and handles most if not all of the view’s display logic. The viewmodel may implement a mediator pattern, organizing access to the back-end logic around the set of use cases supported by the view.
MVVM was invented by Microsoft architects Ken Cooper and Ted Peters specifically to simplify event-driven programming of user interfaces. The pattern was incorporated into Windows Presentation Foundation (WPF) (Microsoft’s .NET graphics system) and Silverlight (WPF’s Internet application derivative).
Like many other design patterns, MVVM helps organize code and break programs into modules to make development, updating and reuse of code simpler and faster. The pattern is often used in Windows and web graphics presentation software.
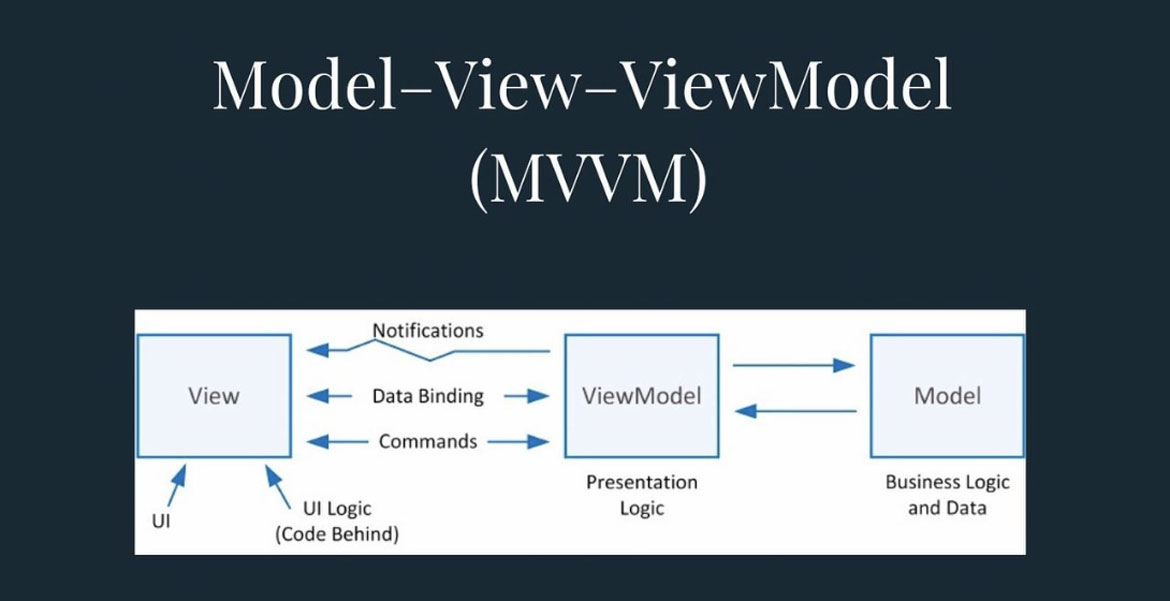
The separation of the code in MVVM is divided into View, ViewModel and Model:
- View is the collection of visible elements, which also receives user input. This includes user interfaces (UI), animations and text. The content of View is not interacted with directly to change what is presented.
- ViewModel is located between the View and Model layers. This is where the controls for interacting with View are housed, while binding is used to connect the UI elements in View to the controls in ViewModel.
- Model houses the logic for the program, which is retrieved by the ViewModel upon its own receipt of input from the user through View.
MVVM is a powerful architectural pattern that has gained immense popularity in recent years due to its numerous advantages. However, as with any design pattern, it also has its drawbacks. To make an informed decision on whether to use MVVM for your application, it’s important to understand its key features, as well as its advantages and disadvantages. So, let’s explore them in more detail.
Features
MVVM separates the different concerns of an application, making it easier to maintain and scale. Let’s take a closer look at the key features of MVVM and how they can be improved:
-
Life Cycle State
One of the key benefits of MVVM is that it helps maintain the life cycle state of an application. The ViewModel can store and manage the application state, allowing the application to resume where the user left off. To improve this feature, we can use the Android Architecture Components like ViewModel and LiveData to persist data and manage the application state effectively.
-
UI and Business Logic Separation
MVVM keeps UI components away from the business logic, making the code more modular and maintainable. To further improve this feature, we can use Data Binding to simplify the code and reduce boilerplate. By using Data Binding, we can bind UI components directly to ViewModel properties, reducing the amount of code required to update the UI.
-
Business Logic and Database Operations
MVVM keeps the business logic separate from the database operations. This separation of concerns makes the code more testable and maintainable. To improve this feature, we can use the Repository pattern to further decouple the ViewModel from the database. The Repository acts as a mediator between the ViewModel and the database, providing a simple and consistent interface to perform database operations.
-
Easy to Understand and Read
MVVM is designed to be easy to understand and read. The ViewModel acts as a mediator between the View and the Model, making it easier to reason about the code. To further improve this feature, we can use the SOLID principles to keep the code clean and maintainable. By following SOLID principles like Single Responsibility and Dependency Inversion, we can create code that is easy to understand and maintain.
Now that we have explored the key features of MVVM and how they can be improved, let’s take a closer look at the advantages and disadvantages of this architectural pattern.
Advantages
-
Maintainability
The Model-View-ViewModel (MVVM) architecture pattern has become a popular choice for building software applications, and for good reasons. One of the key advantages of MVVM is its maintainability, which allows developers to remain agile and continuously release successive versions quickly. This is due to the clear separation of concerns within the architecture, making it easier to modify and update the codebase without affecting other parts of the application.
-
Extensibility
Another benefit of MVVM is its extensibility. The architecture enables developers to add new pieces of code or replace existing ones without requiring significant modifications to the overall system. This makes it easier to scale and evolve the application over time, adapting to new requirements and changes in the market.
-
Testability
Moreover, MVVM promotes testability by separating the business logic from the view layer, making it easier to write unit tests against the core logic. This not only improves the overall quality of the codebase but also reduces the likelihood of introducing new bugs during the development process.
-
Transparent Communication
Finally, the transparent communication between the layers of an application is another advantage of MVVM. The view model provides a clear and concise interface to the view controller, which populates the view layer and interacts with the model layer. This results in a transparent and seamless communication between the different layers of the application, making it easier to understand and maintain the codebase.
In conclusion, the advantages of MVVM make it a great choice for developers who want to build scalable, maintainable and extensible software applications. Its clear separation of concerns, testability and transparent communication between layers, make it a powerful tool for building high-quality software applications that can adapt to changes in the market and evolving business requirements.
Disadvantages
Like any software architecture pattern, MVVM also has some disadvantages that developers should consider before adopting it. Here are a few of them:
- Learning curve: MVVM can have a steep learning curve for developers who are new to the pattern, which can lead to longer development times and potential mistakes during implementation.
- Increased complexity: While MVVM promotes separation of concerns, it can also increase the complexity of the application due to the added layers of abstraction. This can make it harder to debug and maintain the codebase.
- Overkill for simple UIs: For simple UIs, MVVM can be considered overkill, and using a simpler pattern or approach may be more appropriate.
- Designing the ViewModel: In larger applications, designing the ViewModel layer can be challenging, as it needs to handle multiple use cases and be flexible enough to accommodate changes in the future.
- Debugging complex data bindings: MVVM relies heavily on data binding, which can make debugging more difficult, especially when dealing with complex data bindings.
Despite these disadvantages, MVVM remains a popular and powerful architecture pattern for building software applications. Developers should weigh the pros and cons carefully and choose the architecture pattern that best fits their specific use case and project requirements.