Let’s start with a common confusion: many people don’t fully understand the difference between mobile apps and web apps. At first glance, they seem pretty similar, both let users do things online, like ordering food, chatting with friends, or shopping.
But even though they may seem similar in terms of functionality, there are important differences between these two types of applications. It’s especially important to understand those differences if you’re planning to develop your own product.
So, what exactly sets a mobile app apart from a web app? Let’s break it down.
What is a Mobile App?
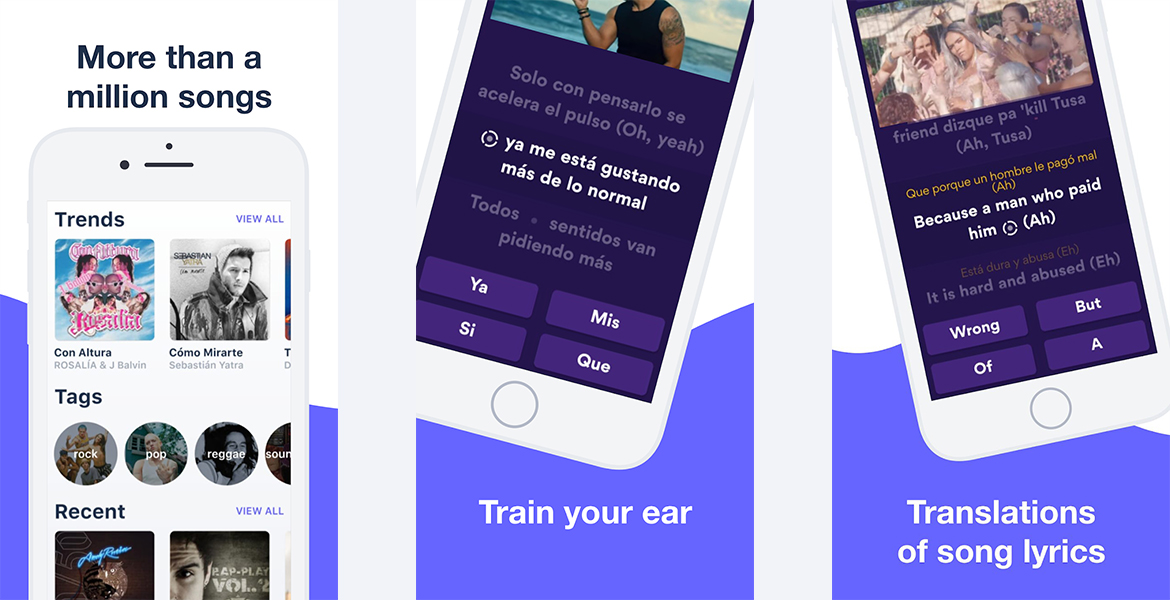
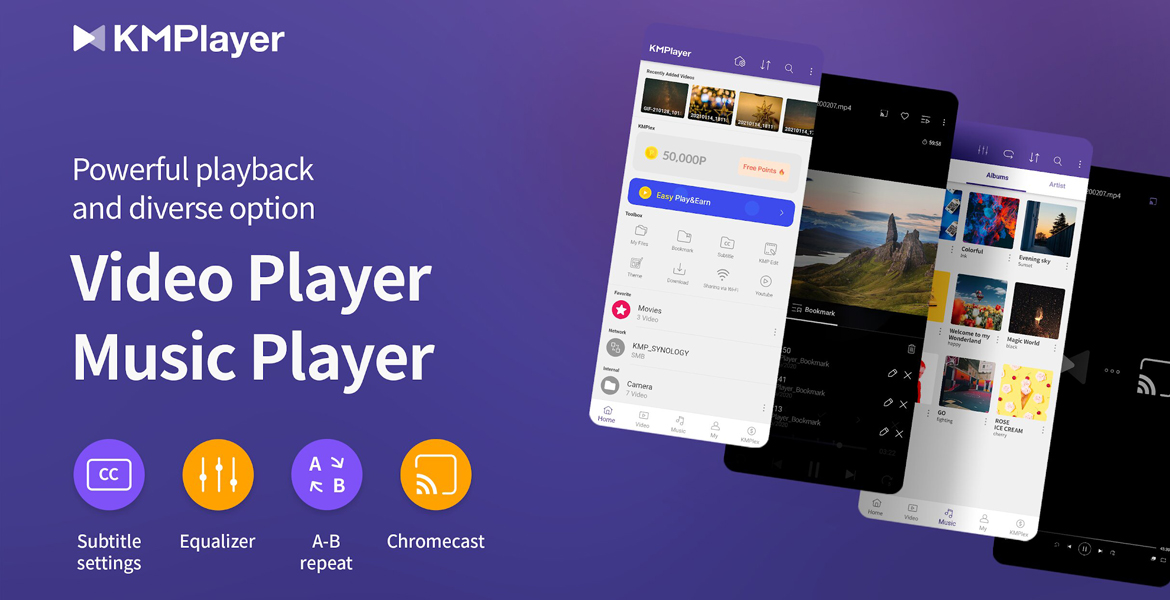
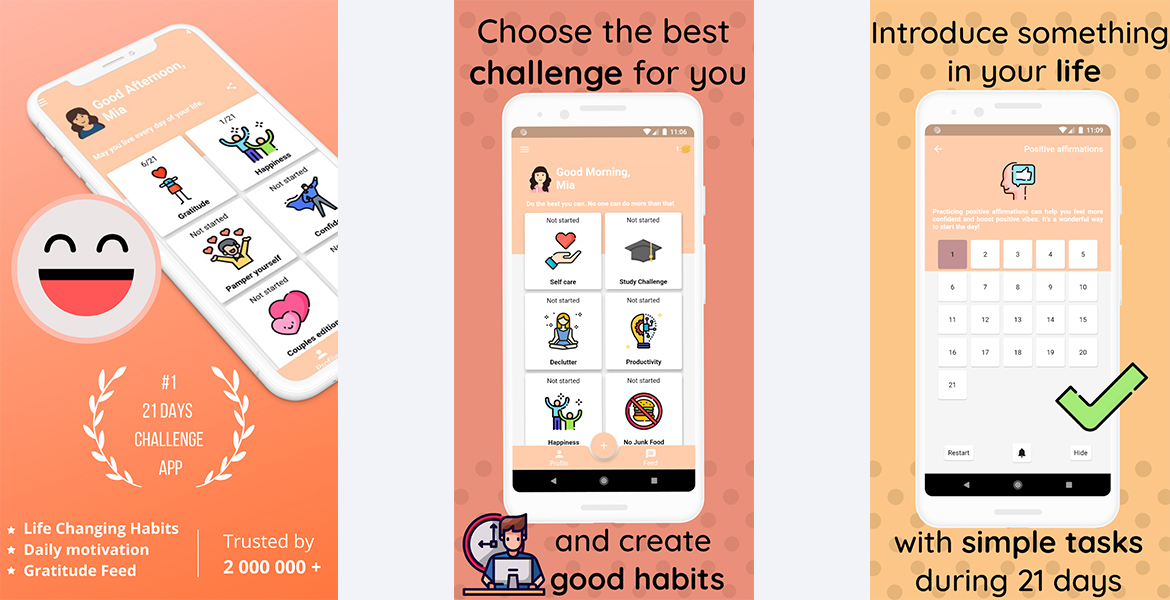
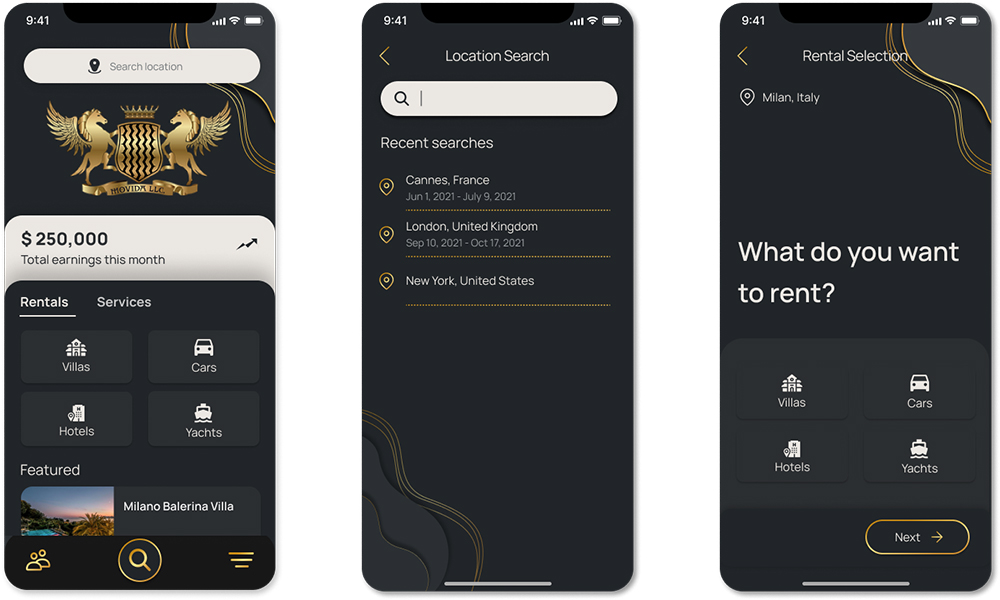
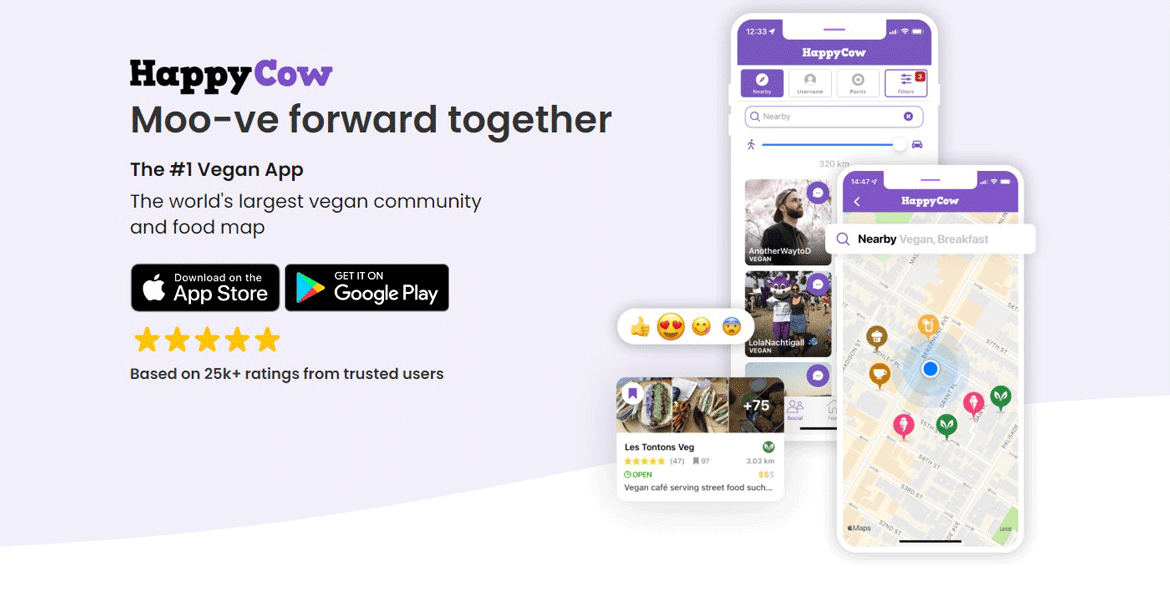
A mobile app is a software application designed to run on a smartphone or tablet. You download it from the App Store (for iOS) or Google Play (for Android), install it on your device, and it’s ready to go.
Mobile apps are built to work directly with your phone’s hardware and operating system. That means they can easily access your camera, location, contacts, push notifications, and even work offline in many cases. Ever used Google Maps without internet or taken a photo through Instagram? That’s a mobile app doing its thing.
There are two main types of mobile apps:
- Native apps. Built specifically for one platform (iOS or Android) using platform-specific languages.
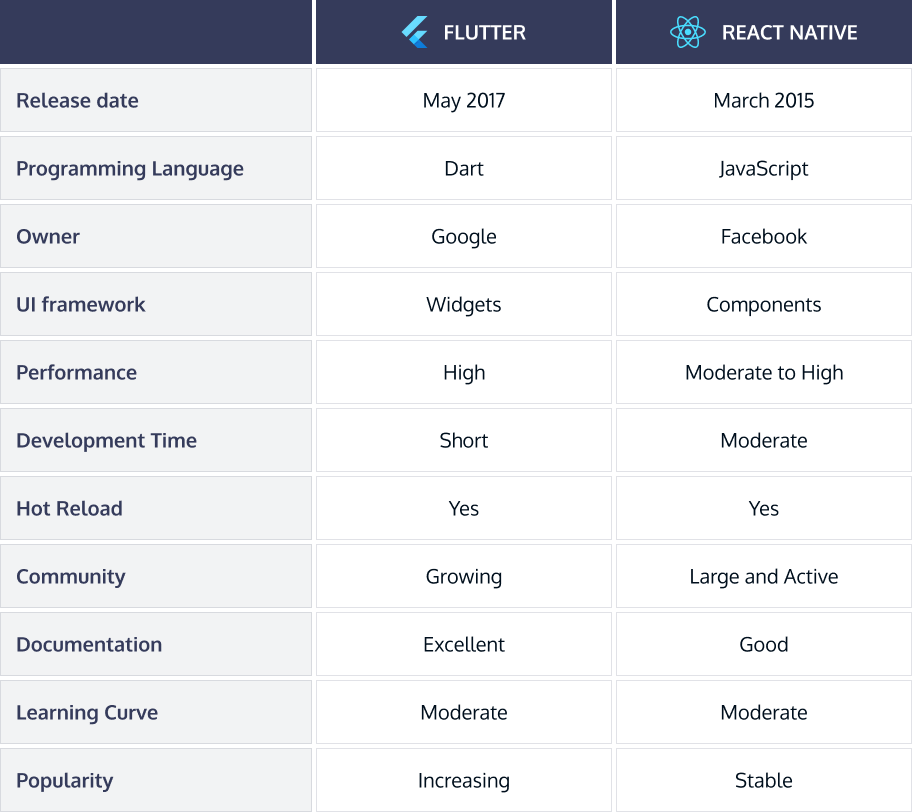
- Cross-platform apps. Built once and work on both platforms (like with Flutter or React Native).
Mobile apps are known for their speed, smooth performance, and the ability to deliver highly personalized experiences to users. That’s why they’re often the go-to choice for businesses that want to stay close to their customers, right in their pockets.
What is a Web App?
A web app is an application that runs in your browser. For using a web app, you shouldn’t download or install anything in Chrome on your laptop or Safari on your phone.
Popular examples of web apps include Google Docs or Canva. You just log in and start using all the features. That’s the beauty of web apps: they’re ready to go, right in your browser.
Of course, some of these services like Trello also offer mobile app versions for convenience. But their core functionality is fully available through the web.
Speaking of tech stack, web apps are usually built using web technologies like HTML, CSS, and JavaScript, and they’re designed to be accessible on any device with an internet connection. They’re flexible, easier to update (changes go live instantly), and generally quicker and cheaper to develop than native mobile apps.
But there’s a trade-off. What makes them different from mobile apps is that web applications don’t have deep access to your device’s features. So if you need things like push notifications, offline mode, or access to the camera that might be a limitation.
Still, for many businesses, especially in early stages, web apps offer a fast and cost-effective way to get a product in front of users.
Key Differences Between Mobile & Web Apps
While mobile apps and web apps can look and feel similar to the user, they’re quite different under the hood. These differences play a key role when choosing the most effective solution for your business needs.
1. Installation & Accessibility
As we’ve already mentioned, mobile apps need to be downloaded and installed from platforms like the App Store or Google Play. Users have to take that extra step before they can start using the app, and it takes up space on their device. This setup is great for apps meant for frequent or long-term use.
Web apps, on the other hand, require no installation. You simply open them in your browser and start using them right away. They’re more accessible by design, which can be a huge plus for users who value speed and convenience.
2. Device Integration
Mobile apps are built to work closely with the device’s hardware. They can access the camera, GPS, microphone, and other native features, which makes them ideal for things like navigation, fitness tracking, or social media.
Web apps, in contrast, have limited access to device functions. While modern browsers allow some integration like using the camera or getting your location it’s usually not as smooth or reliable as what native apps can do. So if your product depends heavily on hardware features, a web app might not be the best fit.
3. Performance
Mobile apps are generally faster and more responsive than web applications. Since they’re installed directly on the device and often optimized for specific operating systems, they can handle animations, data processing, and complex interactions much more smoothly.
Web apps rely on the browser and internet connection to function. That means they can be slower, especially if the connection is weak or if the app is doing something resource-intensive.
However, modern web technologies have come a long way, and for many tasks, the difference may not be noticeable to the average user.
4. Offline Access
One big advantage of mobile apps is that they can be available even offline or with limited connectivity. Many apps are designed to store some data locally, so users can continue working, reading, or playing even without wi-fi.
Web apps usually require an internet connection to function. While there are exceptions (some can cache content or support limited offline use) they still depend heavily on the web. So if offline access is essential for your users, a web app might fall short.
5. Updates & Maintenance
Here’s where mobile apps can get a little demanding, because mobile apps require updates to be pushed through app stores. That means whenever you add a new feature or fix a bug, users need to download the latest version manually. Plus, updates often go through an approval process by the platform (Apple, Google), which can delay releases.
Regarding web apps, updates happen instantly and silently on the server side. The next time a user opens the app, they’re already using the latest version. This is what makes web apps much easier to maintain and iterate quickly.
6. Development Time & Cost
With web apps, you develop once and deploy everywhere. One codebase can run across all devices with a browser, which significantly reduces development time and costs. Of course, that doesn’t mean it’s always simpler, but overall, web apps tend to be more budget-friendly, especially for early-stage projects.
7. UX/UI
Mobile apps offer a more tailored and consistent user experience. They’re built with the specifics of each operating system in mind, allowing for detailed design elements. All of this makes the interaction feel more intuitive and natural for the user.
Web apps, on the other hand, are limited by the capabilities of the browser. While modern technologies make it possible to build responsive and attractive interfaces, they don’t allow for the same level of deep integration or fluidity. The design must work consistently across different devices and browsers, which often requires trade-offs.
What to Choose: Mobile App or Web App?
The right choice depends on your product goals, target audience, budget, and timeline.
If you’re building something that needs to leverage device features, work offline, or deliver the smoothest possible user experience a mobile app might be the great option.
But if you want to launch quickly, reach users across all platforms, and simplify updates, a web app can be a smart and cost-effective solution.
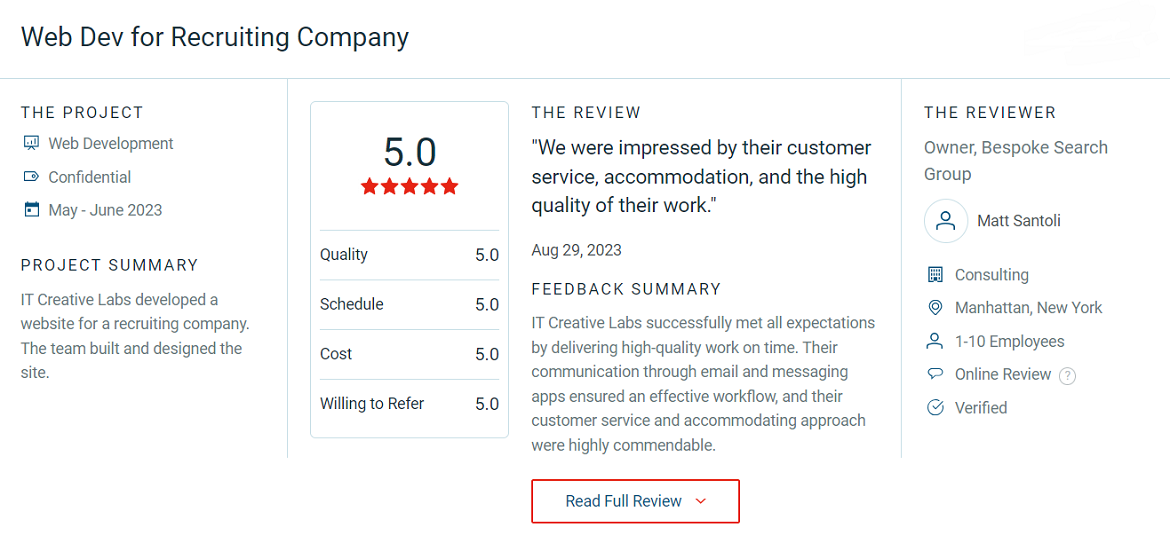
And whichever option you choose, one thing remains just as important — working with the right development team. At IT Creative Labs, we’ve been building both mobile and web apps for years, delivering high-quality digital products to clients across the U.S. and globally. Need help figuring out the best approach for your idea? We’re here to guide you every step of the way.












![How to Make a Successful Mobile App: A Comprehensive Guide [2023]](https://itcreativelabs.com/wp-content/uploads/2023/07/tips-to-build-successful-apps.jpg)