Living with food allergies and intolerances can be undeniably challenging, as it often involves a constant vigilance against potential allergen exposures that can have severe consequences.
According to estimates, in the US alone, 32 million people suffer from food allergies. This includes both adults and children. Among those, 5.6 million are children under the age of 18. The number reaches over 500 million when it comes to estimating the number of people with food allergies worldwide.
Table of Contents
However, in our increasingly digital age, technology is emerging as a beacon of hope for individuals grappling with food allergies. The digital landscape has given rise to a new ally in the form of food allergy tracker apps, which offer innovative solutions to the daily struggles and anxieties that come with food sensitivities. These apps not only help streamline the management of allergies but also empower users with information, support, and a sense of control over their lives.
In this article, we’ll explore 5 best allergy apps for iPhone and Android devices that are changing the game for those navigating the complex terrain of food allergies.
Yummly
Yummly is a popular and versatile food app that primarily focuses on simplifying the cooking and meal planning experience. It had over 20 million registered users and a vast database of more than 2 million recipes. While it’s not exclusively a food allergy app, it offers a range of personalized functions that can be incredibly useful for individuals with food allergies.
This application provides a vast collection of recipes from various cuisines and dietary preferences. Users can search for recipes based on their specific dietary restrictions, making it easy to find allergen-friendly dishes.
Also the Yummly app allows users to set their dietary preferences, including food allergies, intolerances, and dietary restrictions. Individuals can apply filters for common allergens, such as nuts, dairy, and gluten. Yummly then tailors recipe recommendations to match these preferences, ensuring that users find recipes that meet their specific needs.
Additionally Yummly generates shopping lists based on the recipes users choose. This can be particularly helpful for those with food allergies, as it ensures they only purchase allergen-safe ingredients.
The Yummly smart cooking app is available for Android and iOS versions.
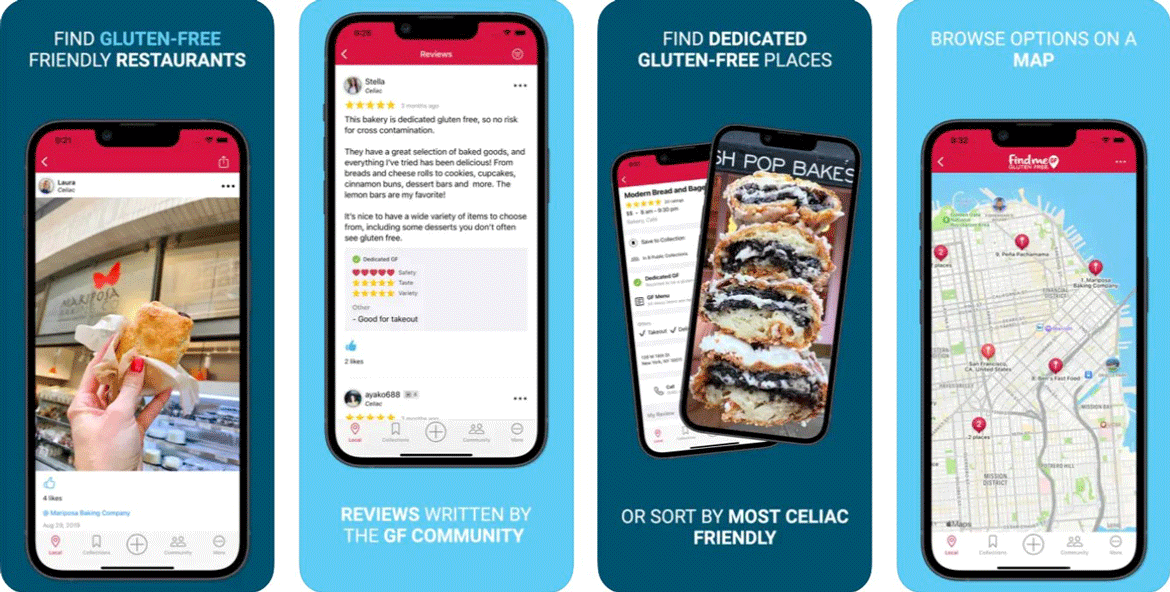
Find Me Gluten Free
Find Me Gluten Free, founded in 2010, is a valuable platform for individuals with celiac disease or gluten sensitivities. Its primary functions are centered around helping users find gluten-free dining options through the free app or on the website.

The app’s central feature is its directory of gluten-free restaurants and eateries. Users can search for gluten-free dining establishments in their area or in a specific location. Many listed restaurants include detailed information about their gluten-free menus, allowing users to see what dishes are available and making it easier to plan meals while avoiding gluten exposure.
Moreover, users can filter restaurant searches based on specific criteria, such as the type of cuisine, distance, or gluten-free certification, ensuring that they find the best-suited options.
In addition, the “Find Me Gluten Free” app allows users to read and submit reviews and ratings for gluten-free restaurants. This user-generated content provides valuable insights into the quality of the dining experience, helping individuals make informed decisions.
The “Find Me Gluten Free” app has been recognized and featured by various publications and websites, making it a go-to resource for those in the gluten-free community. Its popularity and positive reviews highlight its effectiveness in helping individuals with gluten-related dietary needs.
Find Me Gluten Free is free and it’s available for iOS and Android.
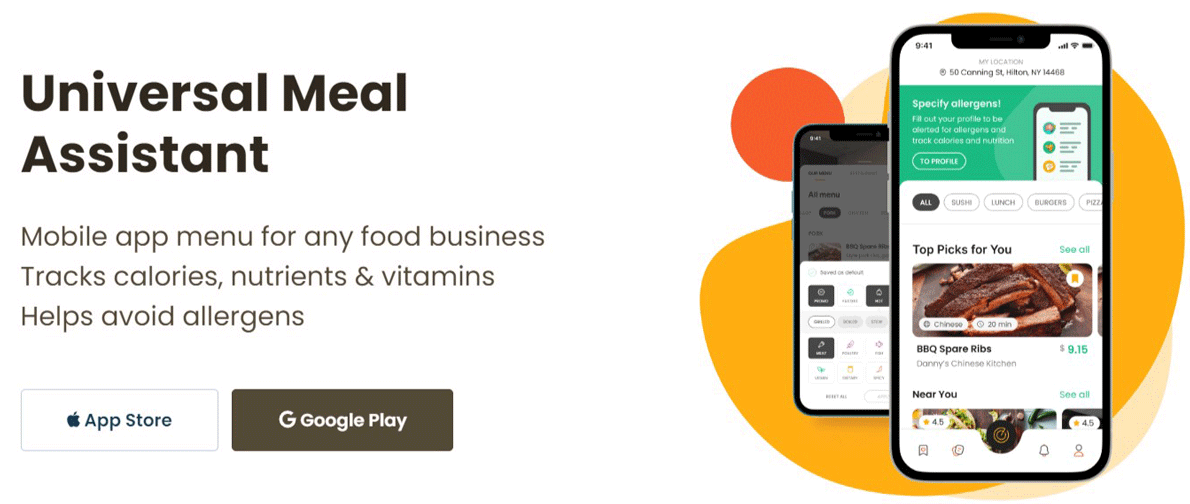
UMA

UMA, short for “Universal Meal Assistant”, is a mobile application for iOS and Android, developed by IT Creative Labs, which was designed to enhance individuals dining experiences.
Although UMA is currently in an active development phase, its potential is enormous to revolutionize the dining experience for a large number of people with allergies and dietary preferences. The UMA app alredy allows users to effortlessly check food allergens and food intolerances, scan menus, track nutrition intake, find local restaurants and order food.
UMA contains a wide list of food allergens, such as peanuts, eggs, milk, berries, gluten, bee products, sugar and more, that users can select from their profile. If a dish chosen by the user contains any of the selected allergens, UMA instantly displays an alert notification. This way, UMA enables users to make allergen-free choices when dining out, ensuring their health and well-being even when away from home.
Additionally, the UMA allergy scanner app features a primary function known as “UMA Scan”. This built-in tool allows users to scan menus and translate them into any language worldwide.
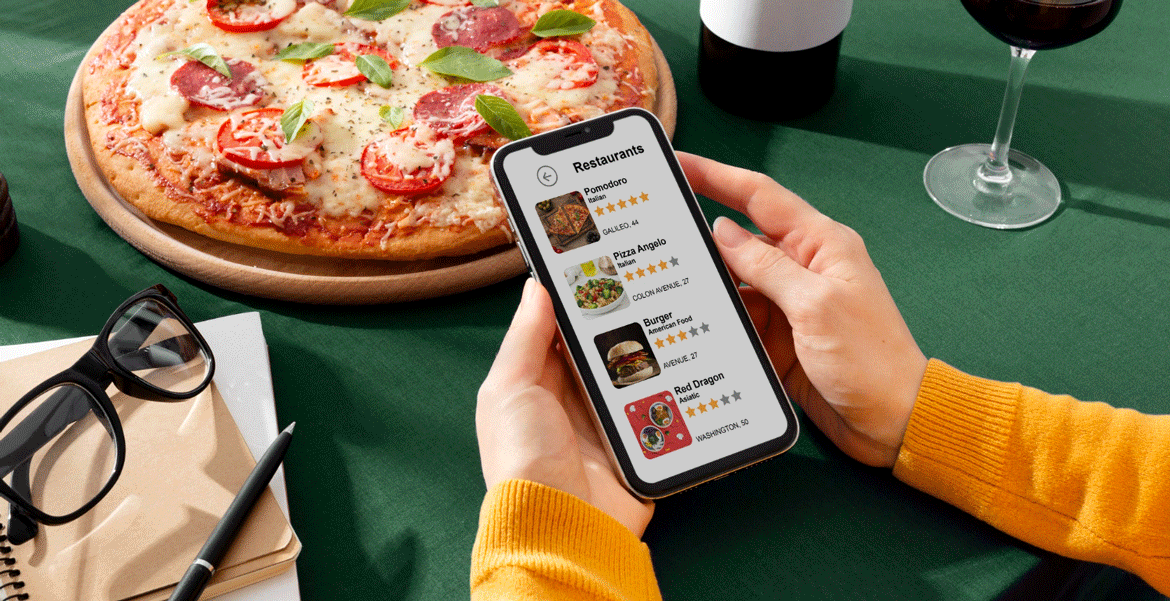
Moreover, within UMA, users can search for dishes by name and discover nearby restaurants. Each restaurant profile provides comprehensive information about menu items, including descriptions, ingredients, nutritional value, and pricing, as well as contact details. Establishments from around the world, whether they are restaurants, bars, coffee shops, or hotels, have the opportunity to become partners with the UMA app. This partnership allows them to provide valuable information to diners with food allergies and dietary restrictions.
If you are a restaurateur – reach out to us at support@umaapp.com to get on-boarded with the application. If you are a person who would love to see an app like this in your favorite dining places or those that are on your wishlist, spread the word and consider becoming an UMA Ambassador!
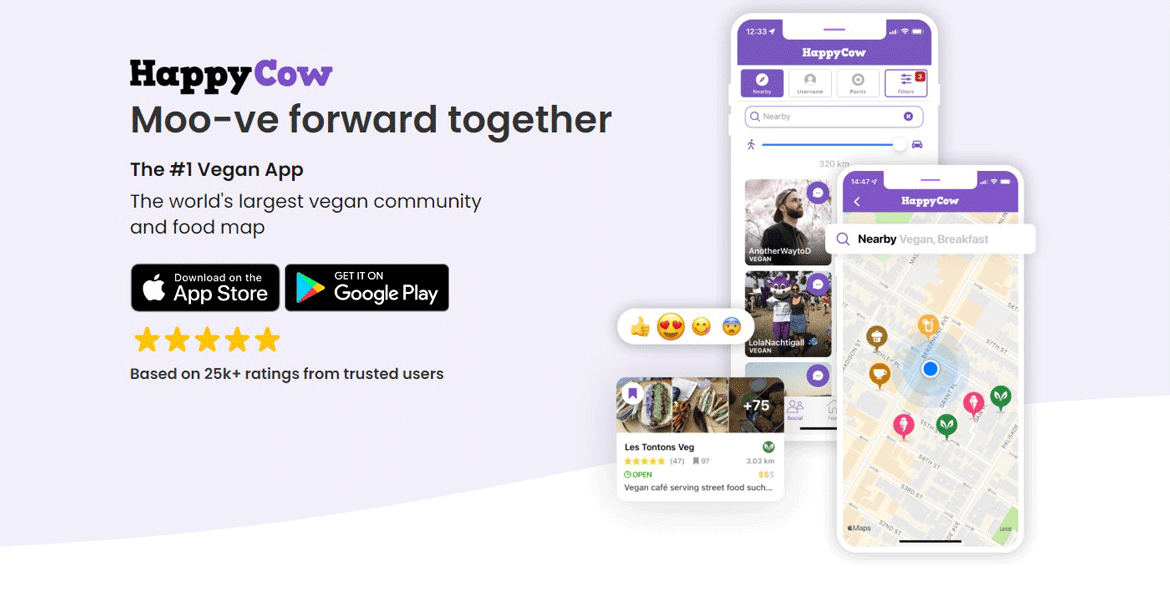
HappyCow
HappyCow, originally launched in 1999, has evolved from a website to a widely recognized app in the vegan and vegetarian community. Its comprehensive listings and commitment to serving a specific dietary niche have contributed to its enduring popularity.
The HappyCow app is a dedicated resource for individuals seeking vegan and vegetarian dining options. Its primary functions revolve around helping users find plant-based and vegetarian-friendly restaurants, cafes, and eateries worldwide.

The app features an extensive database of vegan and vegetarian restaurants worldwide, making it easy for users to discover dining options that align with their dietary preferences. Users can also refine their searches based on various criteria, including location, cuisine type, price range, and user ratings, ensuring a tailored dining experience. As a result, HappyCow encourages community participation, allowing users to submit reviews and ratings for restaurants that help others make informed choices.
HappyCow is available for iOS and Android operating devices.
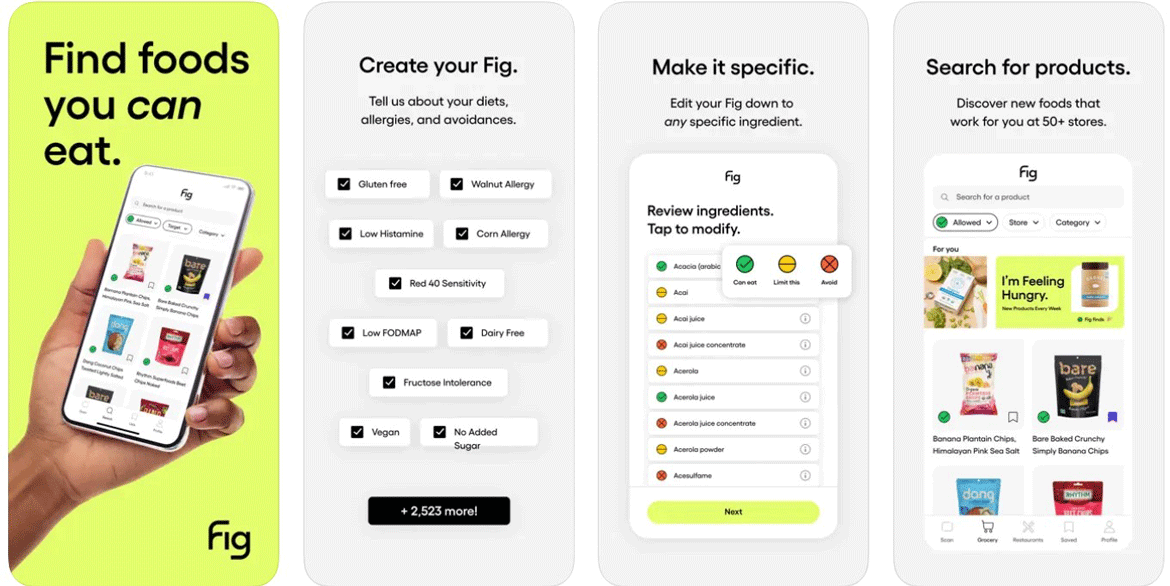
Fig
The Fig app is a personalized nutrition assistant, helping users make informed choices about the food they eat. This app boasts several key functions designed to enhance understanding of nutrition and the foods people consume.

Fig’s primary feature is its food scanner, which allows users to scan barcodes on food products. It provides detailed information about the ingredients, nutritional content, and allergens in the product. Fig goes a step further by providing personalized insights based on dietary preferences, restrictions, and goals. It tailors its recommendations to help individuals make healthier and more informed food choices.
The app’s allergen detection feature is particularly valuable for individuals with food allergies. It can identify potential allergens in scanned products, enabling users to avoid problematic ingredients. Also Fig offers detailed nutritional data, including macronutrients, micronutrients, and other essential information about the food users scan. This data is useful for those monitoring their dietary intake.
In addition to its scanning capabilities, Fig provides a wide range of recipes and meal planning features. Users can discover new dishes and plan balanced meals that suit their dietary restrictions and food sensitivities.
The Fig app has free and upgraded versions and is available for iOS and Android.
Conclusion
In the modern world, managing food allergies and dietary preferences has become easier and more convenient, thanks to a diverse range of innovative apps. These digital tools are empowering individuals with the knowledge and resources needed to make informed choices about what they eat. Whether it’s finding allergen-free options, exploring new recipes, or identifying vegan and vegetarian dining establishments, these apps are enhancing the dining experience and improving overall quality of life.
These apps are not only functional but also embody the spirit of community and support, fostering connections among like-minded individuals who share dietary preferences or challenges.
So, whether you’re scanning menus, discovering new vegan-friendly eateries, or receiving personalized nutrition recommendations, these best food allergy apps are your companions in the journey toward healthier, happier, and more informed eating.







![How to Make a Successful Mobile App: A Comprehensive Guide [2023]](https://itcreativelabs.com/wp-content/uploads/2023/07/tips-to-build-successful-apps.jpg)